
🎨 스타일속성
[ 단위 ]
px
기기해상도에 따른 1px의 개수 만큼의 크기%
백분율, 부모요소의 크기에 딸른 상대적 백분율em
요소의 자신의 글꼴 크기 기준, 요소가 가지고 있는 글꼴크기가 16px -> 1em = 16pxrem
루트(최상위 요소, html)의 글꼴크기를 기준으로 하는 단위 (기본값 16px)html { font-size: 10px;}-> 1rem = 10pxvw
뷰포트(브라우저에 보여지는 화면 전체) 기준으로 가로 너비의 백분율vh
뷰포트 기준으로 세로 너비의 백분율
[ 단축속성, 개별속성 ]
- 단축속성: 위치별속성지정, top부터 시계방향 띄어쓰기로 구분해 단축시킬수 있음
- 개별속성: 속성의 값을 개별로도 지정 할수있음
margin, padding, border, border-radius, overflow-x/y, transition 등
/* 단축형 규칙 */
상하좌우 전부 적용 | margin: 10px;
각각 지정 | margin: top right bottom left;
2개로 단축 | margin: topbottom rightleft;
3개로 단축 | margin: top rightleft bottom; /* 단축, 개별 예시 */
밑에만 개별 패딩 적용 | paddin-bottom: 10px;
보더 스타일만 개별 지정 | border-style: dashed;
상하좌우 보더 너비 개별 적용 | border-width: 3px 5px 1px 7px;[ widht, height ]
max-width,max-height- 요소가 커질수 있는 최대 가로/세로 너비
- 기본값 none; | 최대 너비 제한 없음
- 값을 300px로 지정하면 300px보다 커질수 없음
min-width,min-height- 요소가 작아질수 있는 최소 가로/세로 너비
- 기본값 0; | 최소 너비 제한 없음
- 값을 300x으로 지정하면 300px보다 작아질수 없음
[ borde ]
border너비 만큼 요소도 커짐
단축, 개별속성 가능
boder-top: 두께 종류 색상;
border-right-width: 오른쪽 보더두께;
border-bottom-style: 아래 보더종류;
border-left-color: 왼쪽 보더색상[ 색상표현 ]
색을 사용하는 모든 속성에 적용 가능
- Hex 색상코드: 16진수 색상
#000, #ffffff - RGBA: 빛의 삼원 + 투명도(opacity: 0~1사이 수치)
rgba(0, 0, 0, 0.5)
[ box-shadow ]
바깥 그림자 효과
box-shadow: x y blur spread(확산) 색상값;안쪽 그림자 효과 속성값 앞쪽에
inset키워드 추가box-shadow: inset x y blur spread(확산) 색상값;
[ border-raius ]
border-reaius: 10px;
요소의 왼쪽 위 모서리에 반지름이 10px인 정원을 두고 바깥쪽을 깎아 둥글게 만드는 것
왼쪽위 모서리부터 시계방향으로 단축형 가능
[ box-sizing ]
요소의 크기 계산 기준을 지정
content-box(기본값): 요소의width,hegiht값을 내용(content)에만 적용padding,border를 적용하면 요소가 커져 원래의 요소크기로 유지시키고 싶으면 내용 사이즈를 다시 계산해 적용해야함boder-box: 요소의width,hegiht값에 맞게padding,border포함해 계산해 내용 크기를 자동으로 맞춰줘서 제어하기 쉬움
[ line-height ]
한 줄의 높이(높이의 수직중앙정렬됨), 행간과 유사
- 숫자:
line-height: 1.1;요소의 폰트사이즈의 배수(1.1배) 로 지정, 가장권장함 - 단위: px, em, rem등
[ text-indent ]
- 양수: 들여쓰기
- 음수: 내어쓰기
[ background ]
background-color: orange;
background-image: url("https://res.cloudinary.com/dygttvrql/image/upload/v1672134860/portfolio_img/favicon/logo0_110_zjjvfu.png");
background-repeat: no-repeat;
background-position: center;
background-size: 70px;background-size
- cover: 비율을 유지하며 요소의 더 넓은 너비에 맞춤
- contain: 비율을 유지하며 요소의 더 짧은 너비에 맟춤
background-attachment
- scroll(기본값): 배경이미지(요소)가 스크롤을 따라 움직임
- fixed: 배경이미지는 뷰포트에 고정되어있고 요소만 움직임
[ position ]
요소를 배치하기 위한 기준
static(기본값): 기준이 없음 (position이 없는것과 같음) - 위치를 지정할 수 없음relative: 요소 자신의 현재 위치를 기준으로 시각적으로만 이동- 자기 자신의 위치를 기준으로 이동하기 때문에 요소가 실제 있던공간에 투명하게 배치되어 있고 시각적으로만 이동
absolute: 부모 요소의 위치를 기준으로 이동하여 배치됨- 요소 자체가 공중에 한단계 뜨면서 요소가 실제 있던 공간이 비어있음
- 요소의
display속성이block으로 자동으로 바뀜 block요소지만 가로값이 없으면 자동으로auto가 되어 최소한의 크기로 줄어듬- 기준을 찾아야 하기때문에 부모요소에
position속성이 없으면position속성이있는 상위요소를 차례로 찾음 (상위요소에 전부 없으면 뷰포트 기준)
fixed: 뷰포트를 기준- 요소 자체가 공중에 한단계 뜨면서 요소가 실제 있던 공간이 비어있음
- 요소의
display속성이block으로 자동으로 바뀜 - block요소지만 가로값이 없으면 자동으로
auto가 되어 최소한의 크기로 줄어듬 - 뷰포트 기준이라 화면에 스크롤을 내려도 화면에 고정되어 있음
sticky: 스크롤시 지정한 위치에 고정되게 함top, bottom, left, right중 한가지 값과 꼭 같이사용하여야함- 부모요소의 크기 안에서만 고정되어 일반적으로 body태그 자식으로 사용
/* 레이아웃구조상 뷰포트 하단에 있던 요소가 스크롤을 계속 내리면 상단으로 올라가다 뷰포트 상단 밖으로 빠져나가안보여하자히만 뷰포트 50px 지점에서 고정되어 스크롤이 계속내려가도 노출 */ body { height: 3000px; } sticky-element { position: sticky; top: 50px; }
- 요소 쌓임 순서
화면에서 우리 눈에 가까이있는 순서
position속성을 부여하면 위로 쌓임 (static제외)- 1번 조건 충족시
z-index값이 높은 순 - 2번 조건에서 같은 높이 일때
HTML구조상 나중에 있는 요소가 가장 높음
- z-index
position속성이 있어야만 사용 가능 (기본값static제외)- 숫자가 높을 수록 위에 쌓임 (화면에서 사용자와 가까이 있어짐)
- 가운데 정렬(수직, 수평)
inlin요소 수평정렬:text-aling: centermargin으로block요소 수평정렬: 요소에width값이 있는상태에서margin: 0 auto;- 뷰포트가 확대되면 요소가 가운데 정렬로 보이는 것이 아닌 요소가 왼쪽에 붙어서 오른쪽으로 확대됨
absolute 상하좌우:0, margin:auto로block요소 수평,수직정렬:positon: absolute;로 수평정렬left: 0; right: 0;수직정렬top: 0; bottom: 0;으로 시작과 끝지점을 명시해주고 정렬할 축의margin값을auto로 주면 브라우저가 여백을 자동계산해 가운데로 배치- 수직, 수평 모두 지정하면 부모요소 정가운데 정렬
- 요소에 정렬하려는 축의 크기값이 없으면 상위 요소의 크기로 최대로 늘어남
- 상위요소에 정렬 기준으로 삼을
posision값이 없으면 뷰포트 기준
absolute 상하좌우: 50%, margin-상하좌우: 요소의크기 / -2로block요소 수평, 수직정렬:position: absolute; left: 50%;로 부모요소의 가운데서 시작되게 배치margin-left: 요소가로크기 / -2위치값을 지정한 방향으로 요소크기의 반만큼 -로 보내서 가운데 배치- 뷰포트가 확대되도 가운데 정렬된 그대로 요소의 가운데가 확대됨
[ display: Flex ]
정렬하고 싶은 요소들의 부모에게 flex속성을 주면 자식요소들이 자동으로 죄측부터 수평정렬되며 각각 역할이 정의되어 사용할수있는 속성이 다름(부모 Container, 자식 Items)
display: flex;Container가 여러개일때block요소처럼 작동display: inline-flex;Contaainer 가 여러개일때 inline요소처럼 작동
- 부모요소
Flex Container에 사용 가능한 속성flex-direction: 축의 방향으로 수평, 수직 정렬(items순서 시작점부터 시작)row(기본값): 수평정렬(행이 주축,left->right),row-revers시작점이 반대colum: 수직정렬(열이 주축,top->bottom),colum-revers시작점이 반대
flex-wrap:items크기가Container를 넘칠때 줄바꿈 설정nowrap(기본값):items가 한줄로 정렬되어Container크기에 맞춰 자동으로 줄어듬wrap: 넘치면Container교차축 크기를 균등분할한 위치에 차례로 정렬(align-iltems속성의 기본값이stretch기때문에item의 교차축 값이 없으면Container교차축에 정렬된만큼 늘어남)
justify-content: 주축 기준으로items정렬(items순서는 그대로)flex-start(기본값),center,flex-endspace-between: 첫,마지막 item을 주측 시작점, 끝점에 붙이고 나머지공간 균등분할해 배치space-around: 주측의 공간의 남는 공간을 item의 양옆에 균등하게 분할해 배치
align-iltems: 교차축 정렬stretch(기본값, 교차축 크기만큼 늘어남),flex-start,center,flex-end
align-content: 교차축 기준으로 items 통째로 정렬gap: items 사이 간격 px단위로 지정
- 자식요소들
Flex-items에 사용 가능한 속성 (items기본값:strach-늘어남)order:items에 숫자로 값을 지정하면 숫자가 작을 수록 정렬순서가 앞으로- 기본값:
0
- 기본값:
flex-grow:items의 주측 증가 너비 비율- 기본값:
0, 자기 너비 유지
- 기본값:
flex-shrink:items의 내용 크기보다container공간이 작을때 값만큼의 비율로 줄어듬- 기본값:
1,container의 공간이 부족하면 맞추기위해 줄어듬 - 값을 0으로 지정하면 안줄어들고 삐져나감
- 기본값:
flex-basis:items를container크기에 맞춰 일정 비율로 정렬- 기본값:
auto,items요소의 내용크기만큼만 제외하고 비율을 계산해 자동정렬 - 0:
container의 크기에서 flex-grow값의 비율로 배분
- 기본값:
[ transition ]
전환효과(전후가 바뀔때의 효과 지정), 단축속성
display: block,display: none;에는 전환효과 적용 안되서 요소토글 기능을 구현할때 자연스러운 애니메이션 효과를 주기 어려움(display- 요소가 화면에 보여지는 특성결정)- 해결방법:
transition: 1s; visibility: hidden; opacity: 0;,visibility: visible; opacity: 1;
속성을 사용해 자연스러운 전환효과 적용(visibility- 화면에서만 노출 설정)
- 해결방법:
transition: 전환효과를주고싶은속성(기본값:all) 지속시간(필수속성, 기본값: 0) 타이밍함수 대기시간;
/* 단축 */
transition: 지속시간 대기시간;
/* 쉼표로 속성별전환효과를 추가할수있음 */
transition:
width 1s,
backgroun-color: 2s- transition 타이밍함수
[ animation ]
단축속성, animation MDN(단축속성종류)animation: name duration 이후 순서상관없음
/* animation 개별속성 */
animation-name: bingle; // 애니메이션 이름(키프레임에서 설정)
animation-duration: 2s; // 몇초동안 실행
animation-timing-function: steps(3); // 어떠한 방식으로 실행
animation-delay: 1s; // 지연속도는 몇초
animation-iteration-count: infinite; // 반복횟수(기본값 1), 무한반복(infinite)
animation-direction: alternate; // 정방향, 역방향(reverse), 반복(alternate)
animation-play-state: paused; // 실행상태(기본값 play), 멈춤(paused)
animation-fill-mode: 기본값 none;
// 1. 키프레임 실행전 스타일 2. 키프레임 0% 전환 3.키프레임 100% 전환 4.키프레임 실행전 스타일
// none: 1-> 2-> 3-> 4
// forword: 1-> 2-> 3
// backword: 2(delay을 여기서 대기)-> 3-> 4
// both: 3-> 4@keyframe bingle {}으로 0~100%사이에 지정한 것처럼 .item요소의 스타일이 X축이동및 회전하며 2초동안 균등한속도로 전환되어 애니메이션효과
.item {
animation: bigle 2s linear;
}
@keyframes bigle {
30% {
transform: translateX(70px) rotate(50deg);
}
70% {
transform: translateX(120px) rotate(100deg);
}
100% {
transform: translateX(170px) rotate(160deg);
}
}- animation 타이밍함수
[ transform ]
변환효과, 여러가지 변환함수(원근감, 이동, 크기, 회전, 기울기드)를 값을로 지정해 요소변환
perspective(500px): 원근감 함수사용시 제일 앞에 작성-> 요소의 중심에서 바라봄transform-origin: x축 y축: 변환함수를 사용하여 요소변환시 요소 정가운데 기준으로 변환되는데 이 속성을 사용해 기준점을 바꿀수 있음
/* 여러가지 변환함수를 띄어쓰기로 구분해 작성가능 */
transform: rotate(45deg) scale(1.3);`[ perspective ]
원근감 속성(변환함수X)
원근감을 적용하고 싶은 요소의 부모에게 속성 지정해서 부모요소의 중심에서 자식 바라봄
[ backface-visbility ]
transform: rotateX(180deg); -> 요소가 뒤돌았을때 노출 여부
- 기본값: visible
- hidden: 뒷면이 투명하게 되어 화면에서 안보임
[ calc() ]
계산기 css 함수
수기로 값을 계산해야할때 사용width: calc(100% -100px);
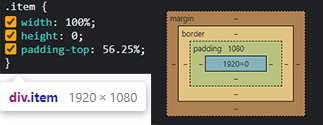
- 비율로 요소 크기 생성
- 자식
heigth: 0;이고padding-top을 %값으로 주면 부모의width값에 비례해padding-top의 % 값만큼padding값이 생김 - Youtube등 영상같이 세로가로비율이 필요한 컨텐츠 삽입할때 유용
/* FHD (Full HD) 1920:1080 = 16:9 비율 */
/* 16:9 = 100%:56.25% */
.contariner {
width: 1920px;
/* container 상위요소의 정가운데 위치 */
position: absolute;
top: 50%;
left: 50%;
/* 비례식으로 요소 높이의 계산 후 -2 */
margin-top: calc(1920px * 9 / 16 / -2);
margin-left: calc(1920px / -2);
}
.item {
width: 100%;
height: 0;
padding-top: 56.25%;
}
[ word-break ]
컨텐츠의 내용이 박스보다 넘칠때 줄바꿈 설정
한글웹페이지는 word-break: keep-all로 기본셋팅 해놓는게 보기 좋음
- 기본값:
normal
기본줄바꿈 규칙- 컨텐츠의 내용이 박스보다 넘치면 영어는 단어별로 끊어서 줄바꿈되는데 한글은 그렇지않고 문자로 끊어 줄바꿈이 되서 부자연스러움 break-all: 문자로 끊어 줄바꿈keep-all: 한글도(한중일, CJK) 단어별로 끊어 줄바꿈됨
[ backdrop-filter ]
요소의 크기만큼 뒤에 보이는 배경을 filter 처리
[ user-select ]
글씨와 이미지는 드래그로 선택 가능함 드래그 가능 여부 설정
현대에서 이미지는 독립 개채로 보는 경우가많아 이미지에 많이 사용
user-select: none;: 드래그 선택 불가능
[ user-drag ]
이미지를 클릭하면서 움직이면 드래그되어 따라다니는 기능 제어
벤더 프리픽스 속성
-webkit-user-drag: none;: 이미지 드래그 불가능
'HTML & CSS' 카테고리의 다른 글
| 3. CCS 문법, 선언방식, 선택자 (0) | 2023.08.08 |
|---|---|
| 2. HTML 기본문법과 핵심 요소 (0) | 2023.08.06 |
| 1. 웹과 HTML 기본 개념(Tip. 특수문자이름) (0) | 2023.07.22 |


