
🎨 CSS 문법
- 선택자 {속성: 값;}
선택자의 속성은(:) 값이다(;)
- 선택자 (
Selector): 스타일을 적용할 대상 - 속성 (
Property): 스타일의 종류 - 값 (
Value): 스타일의 값 {}: 한 선택자에 부여할 여러가지 속성을 세트로 묶어줌
[ 선언방식 ]
- 인라인 방식
요소의 style 속성에 직접 작성 (선택자 없음)
- 우선순위가 너무높아 다른것으로 덮어씌우기 힘들어 유지보수가 어려움
- 링크 방식
htmk>head>link 태그의 속성으로 경로를 지정해 외부 CSS 파일을 가져와 연결
- 병렬방식: 여러개의 CSS가
link로 연결되어 있으면 한번에 모두 읽어서 해석이 완료되는 CSS문서 부터 적용
- @import 방식
현재문서를 기준으로 @import에 경로를 지정해 다른 CSS문서를 가져오는 CSS 규칙
- 직렬방식: HTML에 직접적으로 연결된게 아닌
@import규칙을 사용한 CSS문서에 연결됨 @import규칙을 작성한 CSS가 해석이 완료되야 불러와짐- HTML문서에서 늦게 해석 되길 원할때 사용
@import url("상대경로로 다른 CSS문서 지정");
- 내장 방식
htmk>head>style태그의 내용으로 작성
- CSS 내용이 많으면 HTML문서가 길어짐
- 유지보수가 어려움
🎨 CSS 선택자
[ 기본 선택자 ]
- ⁎
- 전체선택자, 모든 요소 선택
- 태그이름
div태그 선택자div태그를 가진 모든 요소 선택
- .
.logoclass선택자- HTML 속성
class의 값이logo인 모든 요소 선택
- #
#logoid선택자- HTML 속성
id의 값이logo인 요소 선택 - id는 고유값이기 때문에 같은 id이름 중복사용 금지
[ 복합 선택자 ]
- div.logo
- 일치 선택자
.logo인div태그인 요소 모두 선택 (두조건이 일치)
- >
div > .logo자식 선택자div태그에 자식으로 있는 요소 중.logo인 요소 모두 선택
- 공백
div .logo하위(자손) 선택자div태그에 하위에 있는 모든 요소 중.logo인 요소 선택
- +
.logo + div인접 형제 선택자.logo요소와 같은 부모를 공유를 하는 요소중.logo다음 형제 요소 하나만 선택
- ~
.logo ~ div일반 형제 선택자.logo요소와 같은 부모를 공유를 하는 요소중.logo다음 형제 요소 모두 선택
[ 가상클래스 선택자 ]
요소에 :로 선택할 동작이나 특정 위치 적용
브라우저에서 어떠한 행동을 했을때 동작 선택자
- :hover
.logo:hover.logo에 마우스커서가 올라가 있는 동안 선택
- :active
.logo:active- .logo에 마우스를 클릭하고 있는 동안 선택
- :focus
.logo:focus- focus가 가능한 요소중 focus(.logo에 마우스를 한번 클릭하거나 tab하면)되면 선택
- 포커스 해제: blur
- focus가 가능한 요소 (focus는 한페이지에 한 요소만 가능)
- HTML 대화형 콘텐츠 (input, button, a등)
- [tabindex] (https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/tabindex) 속성을 사용한 요소 (값을 -1로 지정하면 focus 두 요소 가능, foucus가 가능한 요소에는 사용하지 말 것)
- HTML 대화형 콘텐츠 (input, button, a등)
특정한 요소 선택자
- :first-child
.logo span:first-child- 형제 요소 중 첫째가
span이면서.logo의 자손이 맞으면 선택
- last-child
.logo span:last-child- 형제 요소 중 막내가
span이면서.logo의 자손이 맞으면 선택
- nth-child(n)
- n은 0 1 2 3순으로 숫자가 올라감(Zero-basedd Numbering)
.logo *:nth-child(3).logo의 모든 하위요소 중 4번째 요소 선택
- 연산자 사용가능
2n은 짝수:2 x n, 앞의 숫자와 곱하기를 해서 나온 숫자번째 요소를 모두 선택함2n+1은 홀수: 홀수번째 요소 모두 선택n+5: 5번째요소부터 다음 형제들 모두 선택-n+3: 3,2,1번째 요소 선택
- :not()
.logo *:not(span)- 부정 선택자,
.logo의 모든 하위요소중span태그가 아닌것
[ 가상요소 선택자 ]
가상의 인라인요소를 만들어 실제로 삽입됨
필수속성 content: "삽입할 내용"; 을 사용해 이용
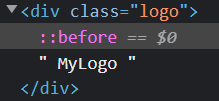
- ::before
.logo::before
.logo의 앞에 자식으로 삽입

- ::after
- .logo::after
.logo의 뒤에 자식으로 삽입

[ 속성 선택자 ]
어떠한 속성을 가지고있는 요소를 선택
- []
<!-- HTML -->
1. <img src="./image.png" alt="이미지"/>
2. <input type="text" value="hello" disabled />
3. <input type="password" placeholder="bye"/>
4. <span data-person-name="poppy">poppy</span>[] 로 속성선택자를 명시해 위HTML코드 스타일 설정
/* CSS */ [disable] { color: #f00; }disable속성을 가지고있는 요소 선택 -> 2.input:text의 글씨색을 빨강으로 변경
/* CSS */ [type] { color: #f00; }type속성을 가지고있는 요소 모두 선택 -> 2., 3.input모두 글씨를 빨강으로 변경
/* CSS */ [type="password"] { color: #f00; }- 속성에
type이 있고 속성값으로password를 가지고 있는 요소 선택 -> 3.input:password의 글씨를 빨강으로 변경
- 속성에
- data-* 속성도 사용가능
/* CSS */ [data-person-name] { color: #f00; }- 속성
data-person-name을 가지고있는 요소 선택 -> 4.span의 글씨를 빨강으로 변경
- 속성
🎨스타일 상속
부모요소에 스타일을 지정하면 하위요소까지 자동 적용되는 것
대부분이 글자관련 속성들font-style, color, font-size, line-height, text-align 등등
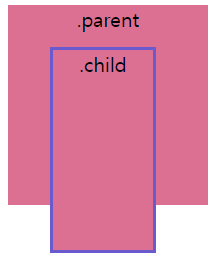
- 강제상속
자동 상속되지 않는 속성의 값을inherit로 지정해 부모의 값을 상속받게 하는 법
.parent {
width:200px;
height: 200px;
background: palevioletred;
text-align: center; -> 하위요소에게 자동상속
font-size: 20px; -> 하위요소에게 자동 상속
}
.child {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: inherit; -> 부모요소 값 강제 상속
background: inherit; -> 부모요소 값 강제 상속
border: 3px solid slateblue;
}
🎨 우선 순위
같은 요소에 다양한 선언방식으로 같은 스타일 속성이 여러번 지정될 경우 어떤 값을 우선 적용할지 결정하는 방법
- 점수가 높은 선언이 가상 우선 적용
- 점수가 같을시 마지막에 해석된 선언을 우선적용
- 점수표
- !important: 9999999999점
- 인라인 방식: 1000점
- id 선택자: 100점
- class 선택자: 10점
- 태그 선택자: 1점
- 전체 선택자(*): 0점
- body선택자: 상속 안됨
🎨 vendor prefix
- 공급업체 접두사, 벤더프리픽스
- 브라우서 공급업체에서 최신기술이나 실험적인 CSS기술들을 사용할수있게 제공하면 브라우저 공급업체 이름을 접두사로 붙여서 사용가능하게 하고 이 접두사를 붙임으로서 표준기술과 구분함
-webkit- (Chrome, Edge, Safari, iOS Safari / iOS WebView, Android)
-moz- (Firefox)
-o- (Opera, Opera Mini)🎨 CSS 변수
- 자주 재사용되는 속성값을 변수에 담아 사용
- 변수로 값을 지정해놓으면 공통되는 값을 변경할때 하나하나 찾아서 변경하지않고 변수 값만 수정하면 일괄 수정이 가능해 관리하기 편함
- 변수가 선언된 요소의 모든 후손 요소에서 사용가능
/* 변수선언및 할당 */
--변수명: 값;
/* 변수사용 */
속성: var(변수명); <!-- html 구조 -->
<html>
<head></head>
<body>
<header>
<nav></nav>
</header>
<section></section>
<footer></footer>
</body>
</html> /* CSS */
/* html 모든 요소에서 사용가능 */
html {
--color-white: #fff;
}
/* header의 후손요소에서만 사용가능 */
header {
--color-black: #000;
}
html section {
color: var(--color-white); -> html의 후손 적용 O
background-color: var(--color-black); -> header와 형제이기때문에 적용 X
}
html header nav {
color: var(--color-white); -> html의 후손 적용 O
background-color: var(--color-black); -> header의 후손 적용 O
}'HTML & CSS' 카테고리의 다른 글
| 4. CCS 스타일(속성) (0) | 2023.08.08 |
|---|---|
| 2. HTML 기본문법과 핵심 요소 (0) | 2023.08.06 |
| 1. 웹과 HTML 기본 개념(Tip. 특수문자이름) (0) | 2023.07.22 |


