
🏃🏻♀️ 데이터 타입
[ 원시형 ]
변경할수없는값
- Sring / 문자열데이터
리터럴 방식의 문자열데이터
- 리터럴: 기호를 통해 데이터를 만듦 (eg. '', ""...)
const singleQuotes = 'Single quotes String';
const doubleQuotes = "Double quotes String";
const templateLiterals =
`Template Literals String.
Not ${singleQuotes}.`;
'', ""취향에 따라 사용하며 MDN - 템플릿리터럴 방식은 문자 중간에 데이터를 채워넣을때 ${}안에 보간하여 사용하며 모든 데이터는 문자열데이터로 반환됨
- Number / 숫자데이터
- 숫자데이터 아무기호없이 사용해야 숫자로 인식
기본 양수, -로 음수, 부동소수점 사용가능, 연산가능 NaN: Not a Number, 숫자데이터타입인데 숫자로 표기할수 없음을 나타내는 데이터
숫자연산에 숫자가아닌 다른 값이 포함되어있을 확률이 높음
📌 부동소수점오류: 10진수를 연산을 컴퓨터는 2진수로 동작하기때문에 10진수 연산을 2진수로 변환하면서 무한소수가 발생되어 유한한 숫자로 만들기위해 나오는 계산오류
const a = 0.1;
const b = 0.2;
console.log(a + b);- 해결방안

- .toFixed()메소드로 원하는 소숫점자리까지만 출력 -> string 데이터로 바뀜
console.log((a + b).toFixed(1));

- 자바스크립트 내장함수 Number()의 인수로 넣어 숫자데이터로 변환
console.log(Number((a + b).toFixed(1)));

- Boolean / 논리데이터
불린데이터. true(참), false (거짓) 두가지의 값만있는 논리 데이터
true: 대부분의 데이터는 참에 해당 (숫자데이터, 배열데이터, 객체데이터 등등)false에 해당하는 데이터:- false
- 0
- null
- undefined
- NaN
- '' (비어있는문자)
- -0
- 0n (BigInt- 자바스크립트데이터)
- null / 값이없음(명시적)
값을 알수없음, 값이 없음, 값이 비어있음, 값이 존재하지않음을 개발자가 직접작성해 명시적으로 의미
- undefined / 값이없음(암시적)
값을 알수없음, 값이 없음, 값이 비어있음, 값이 존재하지않음을 자바스크립트가 자동으로 암시적으로 의미
변수선언후 값을 할당 안하면 변수가 연결되어있는 메모리공간이 초기화되며 자바스크립트가 자동으으로 값이없다는 undefined데이터를 할당해놓음
[ 참조형 ]
변경할수 있는 값
- Array / 배열데이터
자바스크립트에들어있는 Array 전역함수 에서 확장된 데이터 [] -> 배열데이터
제로베이스넘버링 사용
// 배열생성방법
// new 키워드로 생성자함수(class)로 생성
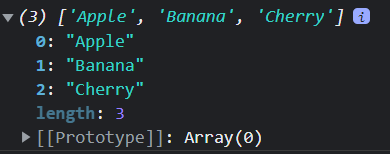
const fruits = new Array('Apple', 'Banana', 'Cherry');
// []로 생성, 배열 리터럴 방식(기호를 통해서)으로 만듦
const fruits = ['Apple', 'Banana', 'Cherry'];
- 배열데이터에서 [숫자]로 해당 번째있는 데이터 반환가능 -> 대괄호 표기법으로 첫번째 배열데이터를 인덱싱함
- * 인덱싱: 배열아이템에 [인덱스번호]를 통해 접근
console.log(fruits[1]);
- * 인덱싱: 배열아이템에 [인덱스번호]를 통해 접근

- 'Apple', 'Banana', 'Cherry': 배열의 아이템(item) or 요소(Element)라고 부름
console.log(fruits[fruits.length - 1])배열의 마지막 아이템 조회
- Object / 객체데이터
자바스크립트에들어있는 Object 전역함수 에서 확장된 데이터 {} -> 객체데이터
key(속성, property): value(값)형태의 데이터- 객체의 속성(
key)은 순서가 없기때문에 순서가 보장되지 않음 - 객체는
key는고유한 값이기 때문에 똑같은key에 다른 값이 지정되면 마지막에 지정된 값으로 덮어 씌어짐 - 속성에 함수데이터를 할당할 경우 메소드라고 부름
- 객체데이터의 속성과 메소드를 통틀어 멤버라고 함
객체데이터 생성방법

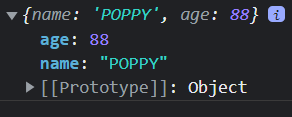
new Object생성자함수로 생성const user = new Object(); user.name = 'POPPY'; user.age = 88;new 함수명생성자 함수로 생성- 함수내부에서 this키워드를 사용한 함수를 일반함수처럼 선언 (함수명은 맨앞이 대문자(파스칼케이스))
- 만든 함수에 new 연산자를 붙여 호출하면 생성자 함수로 작동해 객체 생성
- 속성명은 같고 속성 값이 다른 여러개의 객체를 만들때 유용함
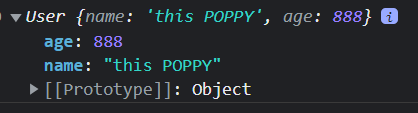
function User() {
this.name = 'this POPPY'
this.age = 888
}
const user = new User();
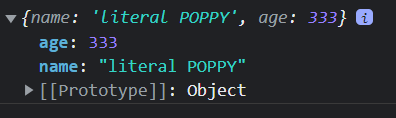
- {}기호를 사용해 객체 리터럴 방식으로 생성

const user = { name: 'literal POPPY', age: 333 }- 객체 안에서 fucntion 키워드를 사용해 일반함수로 메소드를 만들때 축약형
const 객체 = {
메소드: function () { 함수내용 }
// : function 생략가능
축약메소드() { 함수내용 }
}객체 데이터 조회
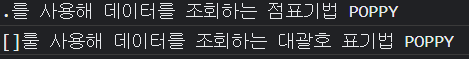
console.log(`.를 사용해 데이터를 조회하는 점표기법 ${user.name}`);
console.log(`[]룰 사용해 데이터를 조회하는 대괄호 표기법 ${user['name']}`);
- 대괄호 표기법은 대괄호 안에 속성을 문자데이터로 넣어 속성값 조회가능
- 대괄호 표기법은 대괄호 안에 변수를 넣을수 있어 변수 값만 바꿔주면 쉽게 데이터 변경가능
- Function / 함수형데이터
함수도 하나의 데이터, function키워드로 생성
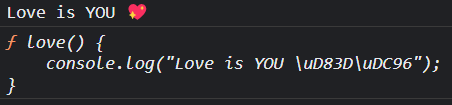
function love() {
console.log('Love is YOU 💖');
}
love; // 함수코드 그자체의 데이터 호출을 안했기에 어디에도 출력되지 않음
love(); // ()로 호출(Call) 함수안의 명령이 실행됨
// -> Love is YOU 💖
console.log(love); // 함수코드문 자체가 콘솔에 출력
/*
-> function love() {
console.log('Love is YOU 💖')
}
*/
- love(); 함수 호출을 하면 함수안의 명령이나 return 값이 데이터
- love; 호출없이 함수명만 입력하면 함수 생성부터 함수안의 명령까지 함수 자체 전체 코드가 데이터
📍 형 변환 (데이터 타입 변환)
- == 동등연산자 : 데이터를 타입(형)종류를 바꿔가며 비교하기 때문에 숫자데이터0과 글자데이터'0'의 비교값을 true로 반환함
- 동등연산자에서는
0 == false,1 == true둘의 결과가 true임
- 동등연산자에서는
- === 일치연산자 : 데이터 타입까지 비교 데이터를 비교할때는 일치연산자를 쓰는것이 정확함
const a = 0; // Number const b = 1; // Number const c = '0'; // String const d = false; // Boolean const e = true; // Boolean console.log(a == c); -> true console.log(a === c); -> false console.log(a == d); -> true console.log(a === d); -> false
📍 데이터 타입 확인
typeof: null, 배열, 객체를 구분 못 하고 전부 object타입으로 반환
앞자리 소문자 '문자데이터타입'으로 데이터타입 비교가능console.log(typeof null); // object console.log(typeof []); // object console.log(typeof {} === 'object'); // true
.constructor: 배열, 객체데이터 구분, null구분못함
함수로 데이터타입 비교가능console.log([].constructor); // ƒ Array() { [native code] } console.log([].constructor === Array); // true console.log({}.constructor); // ƒ Object() { [native code]} console.log({}.constructor === Object); // true
null 포함 모든 데이터 구분하는 법
앞자리 대문자 '문자데이터타입'으로 데이터타입 비교 가능console.log(Object.prototype.toString.call(null).slice(8, -1) === 'Null'); //true // 타입체크 함수 생성 function checkType(data){ console.log(Object.prototype.toString.call(data).slice(8, -1)); } checkType('Hi'); // String checkType(23546); // Number checkType(true); //Boolean checkType(undefined); // Undefined checkType(null); // Null checkType([]); // Array checkType({}); // Object checkType(function () {}); // Function
'Javascript' 카테고리의 다른 글
| 6. [JavaScript] 클래스 (0) | 2023.07.27 |
|---|---|
| 5. [JavaScript] 함수 (0) | 2023.07.25 |
| 4. [JavaScript] 연산자와 구문 (0) | 2023.07.22 |
| 2. [JavaScript] NodeJs와 npm 프로젝트 개발서버실행 및 빌드 (0) | 2023.07.22 |
| 1. [JavaScript] 개요 (0) | 2023.07.22 |



