
🖥️ NodeJs
브라우저의 자바스크립트 엔진에서만 작동하던 자바스크립트를 브라우저 외의 환경(컴퓨터등)에서도 동작(실행)할수 있도록 자바스크립트 엔진을 독립시킨 실행환경(런타임)
-> 자바스크립트로 브라우저에서 웹사이트 동작 + 컴퓨터 제어 가능한 환경을 만들어줌
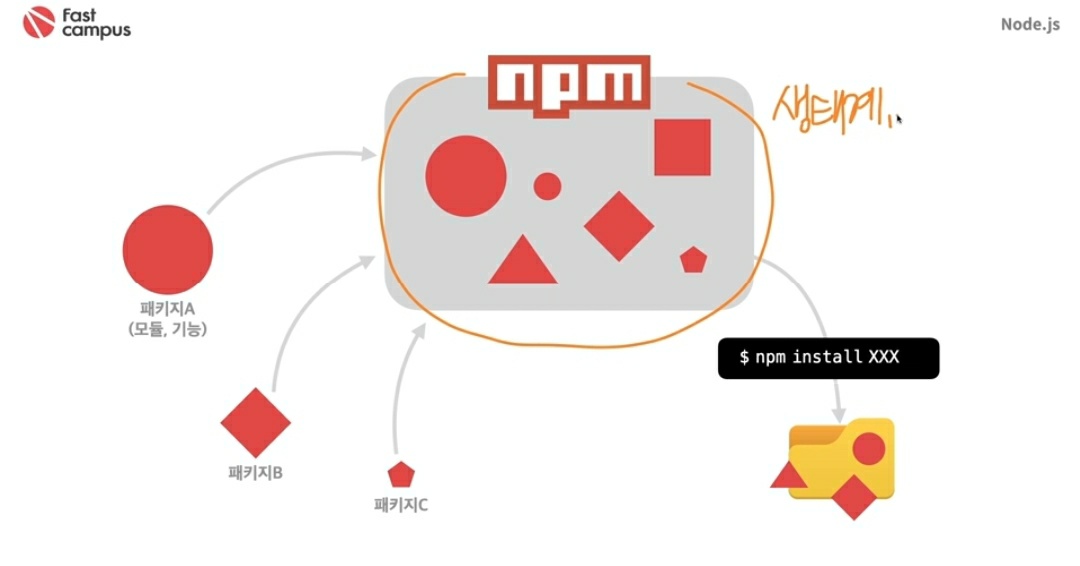
[ 🤵🏻♀️ npm ]
node package manager

- 전 세계의 개발자들(개인, 팀, 회사등)이 Node.js환경에서 사용할수있는다 다양한 패키지(모듈, 기능)을 만들어 npm에 업로드하면 내 프로젝트에 npm을 사용해 설치하고 관리함
- 프로젝트진행시 HTML에서 link나 script 태그로 불러왔던 reset.css, 구글의 meterial아이콘, Lodash, GSAP, Swiper등의 자바스크립트 플러그인이 패키지
- 이런 패키지(기능)들을 프로젝트에 npm을 통해 직접설치해서 사용해 프로젝트 완성
프로젝트를 효율적으로 관리, 기능을 고도화, 시간 단축
- npm 프로젝트
터미널에서 실행
npm init: npm프로젝트 시작. 이름, 버전, 설명등을 입력하면 package.json파일 생성npm install 패키지명: 패키지 설치. -> node_modules폴더에 패키지 설치됨npm init -y: 기본정보로 자동 npm프로젝트 시작. 기본정보로 package.json파일 생성- package.json: 내프로젝트 정보와 내프로젝트를 제작하기위해 설치한 패키지 정보(직접적으로 의존하고 있는)가 들어있음
- package-lock.json: 설치한 패키지가 실행되기위해 필요(Dependencies, 의존)한 다른 패키지들정보, 관계까지 들어있음
- packgae.jon, package-lock.json 파일에 패키지 정보가있어 node_modules폴더가 삭제되어도
npm install로 설치했던 모든 패키지 재설치 가능- node_modules응 용량이 크기때문에 .gitignore에 폴더명 넣어 깃헙저장소에 업로드하지않음
npm install 패키지명 --save-dev: 개발할때만사용 웹브라우저에서 동작하는 패키지는 아님install약어:i,--save-dev약어:-D/ eg:npm i -D parcelnpm install parcel --save-dev: parcel 실제 웹에서 동작하지않고 여러가지 패키지(동작하는 기능)들을 하나의 구조로 묶어줌 -> Bundler- 실제로 동작하는 배포용 기능인지, 개발할때만 사용하는 개발용 기능인지 구분할줄 알아야함
npm install 패키지명@버전: 원하는 버전의 패기지 지정 설치
- parcel로 개발서버실행과 빌드하기
- parcel을 설치해도 현재 프로젝트에서만 사용할수있게 설치했기때문에 터미널에서 parcel명령을 직접적으로 실행할순없음
- 해결방안: packge.jon에서 별도의 스크립츠로 등록해줘야 사용가능
- 타입스크립트는 웹에서 동작하지않음 parcel이 타입스크립트의 내용을 자바스크립트로변환해줌
parcel build- dist 폴더안에 브라우저에서 동작할수있는(실제서비스되는, 배포될) 난독화된 html, css, javascript파일이 생성됨,
- dist폴더가 삭제되어도 재생성가능
- .gitignore에 폴더명 넣어 깃헙저장소에 업로드하지않음
// packge.json 코드 수정
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
↓
"scripts": {
// dev: 터미널에서 실행할 명령의 스크립트 이름(개발자가 지정)
// parcel: 개발서버를 오픈하는 parcel 번들러의 명령
// ./index.html: 실행시킬 파일 경로
"dev": "parcel ./index.html",
// parcel build: 배포를 위한 파일준비(dist폴더에 난독화된 html, css, JS파일생성)를 하는 parcel의 명령
// "main": "index.js", 제거
"build": "parcel build ./index.html"
}, parcel의 명령을 컴퓨터에 등록하지않아도 현재의 프로젝트에서는 스크립츠로 등록했때문에 사용가능
터미널에서 npm run 등록한스크립츠이름
📍 버전기입법
^3.16.5
~3.16.5
Major.Minor.Patch
- 3 / Major: 이전 버전과 호환이 되지 않는 새로운 버전
- 16 / Minor: 이전 버전과 호환이 되면서 기능만 추가된 버전
- 5 / Patch: 이전 버전과 호환이 되면서 기능이아닌 버그나 오타가 수정된 버전
- ^: Major 버전에서 가장 최신 버전으로 업데이트 가능(Minor, Patch버전만 최신으로 변경됨)
npm info 패키지명: 패키지의 정보 확인 가능(최신 버전 확인)npm update 패키지명: 최신버전으로 업데이트- 프로젝트에서 특정한 버전의 패키지가 필요하다면 ^를 삭제해 업데이트가 안되게 할수있음
- ~: Minor 버전에서 가장 최식 버전으로 업데이트 가능(Patch버전만 최신으로 변경됨)
'Javascript' 카테고리의 다른 글
| 6. [JavaScript] 클래스 (0) | 2023.07.27 |
|---|---|
| 5. [JavaScript] 함수 (0) | 2023.07.25 |
| 4. [JavaScript] 연산자와 구문 (0) | 2023.07.22 |
| 3. [JavaScript] 데이터 타입 (0) | 2023.07.22 |
| 1. [JavaScript] 개요 (0) | 2023.07.22 |



